はじめに
ポートフォリオサイトを新しく立ち上げたので、GA4(グーグルアナリティクス)とGTM(グーグルタグマネージャー)を導入しました。
導入そのものはとても簡単だったのですが、 特定のアクセスを除外するフィルタ設定で少しつまずいたので、記事として残します。
なぜGTM経由で実装するのか
特定のアクセスを「ホスト名」でフィルタしたい
GA4単体では、「IPアドレス指定」による内部トラフィックの除外はあるようですが、「ホスト名」を指定してすることはできないようです。
[GA4] 内部トラフィックの除外 - アナリティクス ヘルプ
support.google.com
データを正しく計測するためならば、IP除外で事足りるような気もします。
ですが、
- 本番環境での発火(GA4の計測)を自前のPC環境で確認したい
- 開発環境(localhost)では発火してほしくない
- デプロイ先のcloudflareのプレビューURLでは発火してほしくない
を同時に達成したいとなるとちょっと面倒な仕様に感じます。
これを達成するためのGA4+GTMです。
後々を見越して…
今後GA4以外のタグを埋め込む可能性を見越して、あらかじめGTMでタグを管理するのは大きなメリットです。
また、GA4単体での実装と労力的にも大差ないので、やっておくに越したことはありません。
実装方法
実装の流れ
流れは下記のとおりです。
- GA4のアカウント取得とプロパティ作成
- GTMのアカウント取得とコンテナ作成
- GA4とGTMの連携
- 「GTMでのアクセスフィルタ設定」←これが本記事の主題
- サイトにGTMを埋め込む
本記事は「4」が主題ですので、それ以外は後述する記事やネットの情報をご参考ください。
ちなみに1〜3はgoogleのサイト上での設定です。
5については私の場合、ポートフォリオサイトがNext.jsですので(サイト構成はこちら)ググったところ、下記の記事が見つかりました。
4を除く1〜5の一連の流れが詳しく説明されています。大変参考になりました。
ありがとうございました。
【Next.js】Google Tag Manager 経由で Analytics を導入する [Techblog#27] | Folklore
www.folklore.place
GTMでのアクセスフィルタ設定
もったいぶりましたが、4についてです。
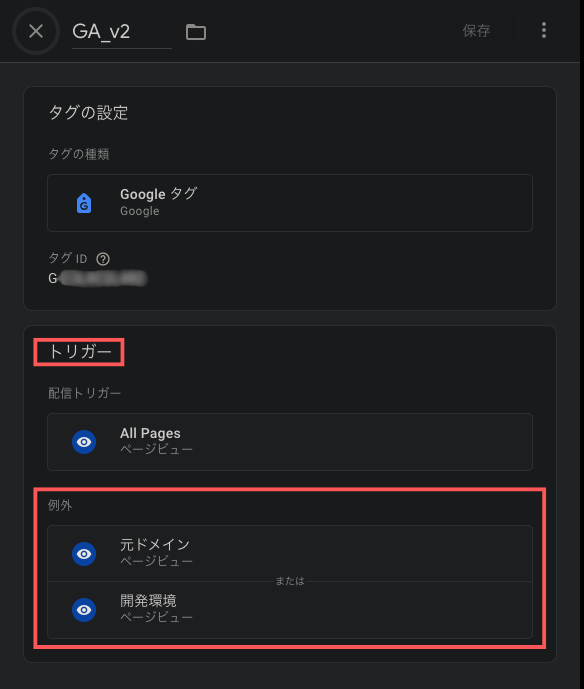
設定は簡単です。下記画像のとおり、GTMの設定にてタグの配信トリガーに例外を設定するだけでOKです。

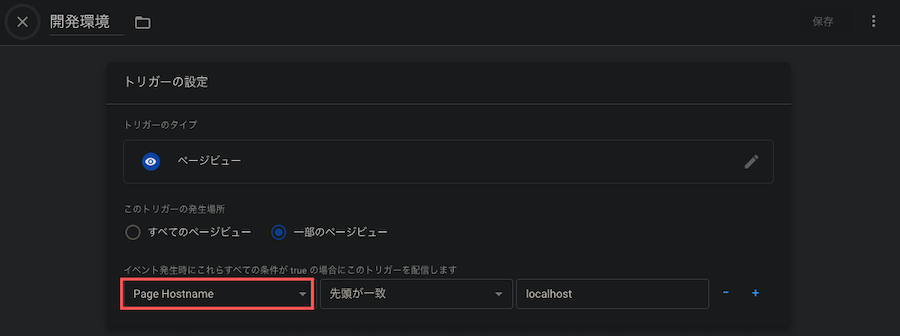
ではトリガーはどう作成するかというと、これも簡単です。
- 管理画面にて「トリガー」をクリック
- 新規作成し、適当な名前をつける(画像は開発環境)
- トリガータイプは「ページビュー」、発生場所は「一部のページビュー」をチェック
- イベント名は 「Page Hostname」 、あとは条件が一致するよう、好きにゴニョゴニョするだけ

トリガーは「作っただけ」では使われていません。 配信前に必ず、タグのトリガーにて「例外」に設定しましょう。
おわりに
これで無事完了です。もちろん例外を増やすこともできますので、複数トリガーを作って例外に設定してください。
他にも方法はあるとは思いますが、私にとってはこれが簡単でした。
ではまた。

![【Next.js】Google Tag Manager 経由で Analytics を導入する [Techblog#27] | Folklore](https://asset.folklore.place/ogp/techblog/2024/09/10/thumbnail.webp)